Hexo博客搭建记录
问题1:Hexo本地博客预览正常,deploy到github之后无格式显示(空白显示)
最开始,我使用的是Next主题,在网上找过许多答案,其中一种针对Next主题以前的一个问题所进行的修改:vendors文件修改,但是vendors文件夹问题在随后的Next版本中得到了解决。
如今又出现这样的问题,我根据网上的各种回答进行了许多地方的一个修改,这里做个总结:
- 首先是在本地deploy之前,先执行hexo clean,来清除相关缓存,然后hexo g && hexo d(可以多执行几遍)
- 在之前搭建github主页时,github默认给我设置的分支是main,看到过网上的一个解决方案是将分支名从main改成master(github分支权限问题???)
- 清除浏览器的缓存,在我的实际刷新来看,这个办法应该是最有用的,我用chrome和safari都验证过了。清除Chrome浏览器指定网页缓存,每次加载网站都能重新载入。
- Hexo本地网站根目录下面的_config.yml文件配置不对。在deploy设置中branch选项的值应该和你在github项目的分支保持一致。至于配置文件的url设置,个人认为没影响,在我的使用来看,这个url主要是影响网站sitemap.xml文件的生成和有效性。
问题2:Hexo博客页面加载缓慢或者卡顿
现在,我使用的是Butterfly主题,所做的更改基本都是Jerry的教程建议的
-
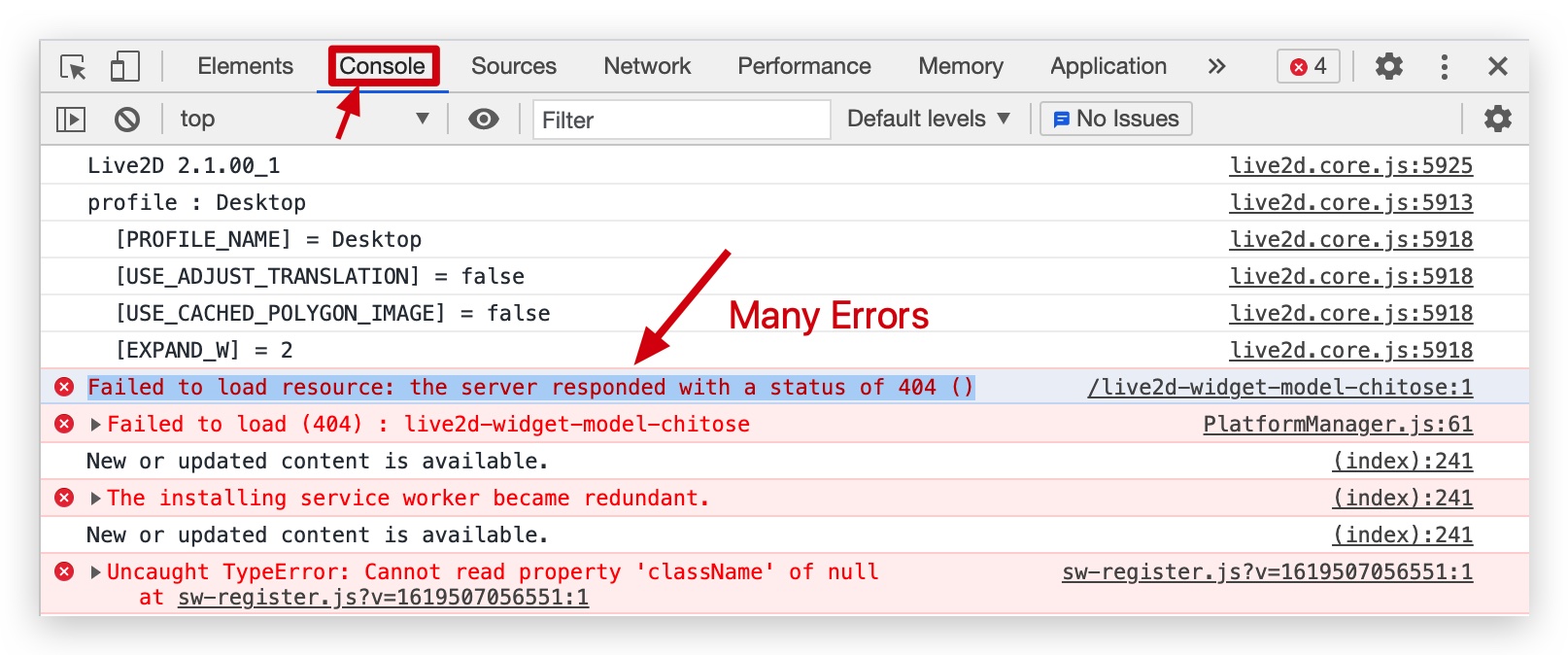
最直观的方法就是在加载网页后,F12打开浏览器的开发者模式,选到Console,然后就能看到加载Hexo网页时出现了哪些错误。下图是我第一次打开Console时出现的错误图:

然后就可以根据错误对主题或者站点配置文件进行响应的改动,记得改动之前备份。
-
删除一些无关的插件,卸载 hexo 插件
问题3:Hexo和Typora图像存储和设置问题
已解决-个人觉得很好的一个回答:typora + hexo博客中插入图片
问题4:Hexo d上传时缓存大小限制导致无法上传图片
搜索了好多都没有对应的解决方法,这里通过自己的关键字搜索找到了需要修改的文件
- 首先进入自己Hexo博客的根目录下面,找到
node_modules文件夹并进入 - 然后进入
workbox-build文件夹 - 接下来进入
build文件夹,最后进入options文件夹 - 在进入的文件夹下面有一个js文件
defaults.js,打开该文件修改其中maximumFileSizeToCacheInBytes后面的值为更大的值,如下:
1 | maximumFileSizeToCacheInBytes: 10 * 1024 * 1024, |
增加数学Math公式的CSS样式
这里我添加KaTex数学公式编辑器,根据ButterFly主体配置文档的Math数学进行KaTex配置安装。
问题:似乎Typora设置Katex公式使得软件本身很卡
SEO:网站被谷歌、百度以及必应收录
SEO参考:Hexo-SEO-AutoPush
博客搭建參考:Hexo+Github
参考:
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Titus!
评论
ValineDisqus